こんにちは、もえぎです!
現在、独学でWeb制作を勉強中の私が取り組んでいる、しょーごログさんのコーディング練習課題について、初級Ex編の添削課題が完了して、無事に合格をいただきましたので、備忘録として今回投稿します。
・現役エンジニアによる「2回のレビュー特典」付き
・全課題「オリジナルポートフォリオ化」して、ポートフォリオとして利用できる
・「コーディング→セルフチェック→アップロード→再セルフチェック→レビュー依頼→修正→完成」という実案件の流れを経験できる
私が取り組んでいる「全部盛りセット」は単品購入よりも25%お得になります!
\ 詳細はこちら! /
「しょーごログのコーディング練習課題とは何か?」「私がしょーごログのコーディング練習課題に取り組み始めた理由と感想」は、以下の記事で紹介しているので、気になる方はご覧ください!


初級Ex編「石井クリニック」の概要
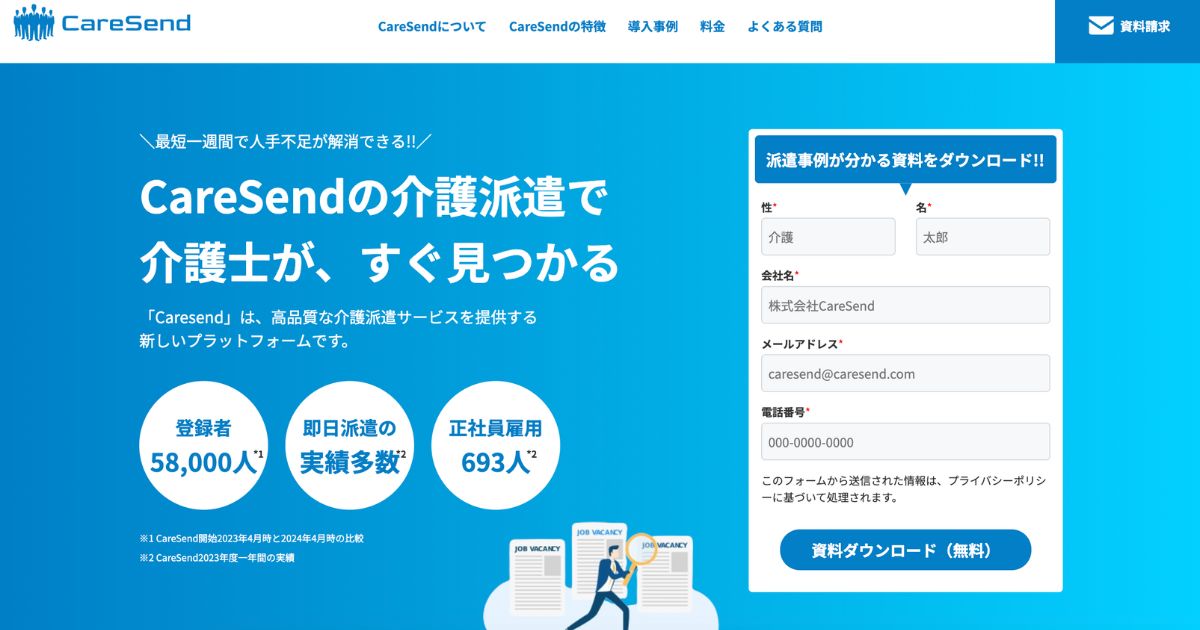
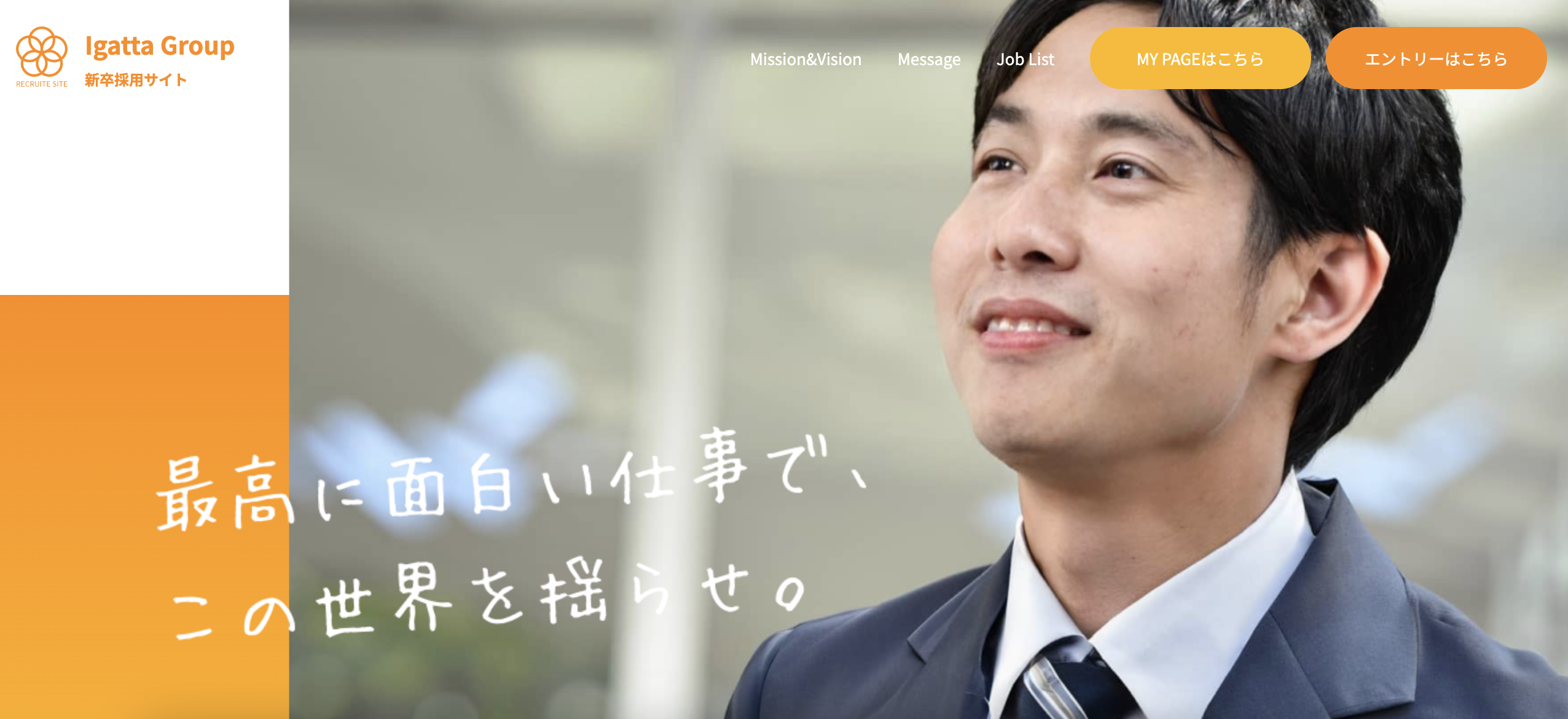
私が今回の練習課題で作成したwebサイトがこちらです!


ユーザー名:demo
パスワード:demo
合格をいただいているとはいえ、ブログで公開するのは少しドキドキします。笑
所要時間
合計所要時間は、11時間28分でした!
しょーごログさんのコーディング練習課題では、自分が書いたコードのセルフチェックの方法も解説してくれていて、とても参考になりました。
今回は、初めて実施する観点でのチェック項目が多かったので、セルフチェックにかなり時間がかかってしまいました、、笑
前提条件
コーディンング練習課題の初級Ex編に取り組むための前提条件は、「HTMLとCSSの基礎知識が身についていること」です。
初級Ex編では、「HTMLとCSSの総復習」ができます!
初級Ex合格後に取り組む、中級Ex以降の課題では、JavaScriptやjQueryも使うことになるので、その前にHTMLとCSSの知識を固めておくという意図のようです。
苦戦しましたが、かなり実践的な内容でためになりました!
私が独学でHTML/CSSの基礎知識を身につけた方法は、以下の記事で紹介しています。


学べること
- インナー要素の設定
- 縦書きの実装
- テキストと重なる下線の実装
- 営業時間の表の実装(線と文字の位置調整が難しい、、)
- Google mapの埋め込み
- Google Fontsの使い方(できているつもりでも正しく設定できていないことが多い!)
初級Ex編「石井クリニック」の学習記録
コーディングをしていて難しいと感じたところや、実際にレビューで指摘をいただいたところについて、記録していきます!
営業時間の表の実装
よーく見ると、文字とグレーの縦線の高さに少し差があります、、!
marginやpaddingを組み合わせて調整することで表現できました。


<dl class="opening-hours">
<dt>診療時間</dt>
<dd class="line-first">
<p><span class="underline-02">月・火</span></p>
<p>午前 8:30~12:30</p>
<p>午後 15:00~18:30</p>
</dd>
・・・中略・・・
</dl>.opening-hours dt{
width: 16%;
padding-right: 10px;
font-size: 14px;
margin-top: 19px;
padding-top: 3px;
}
.opening-hours dd{
width: 84%;
border-left: 2px solid #E7E7E7;
padding-left: 28px;
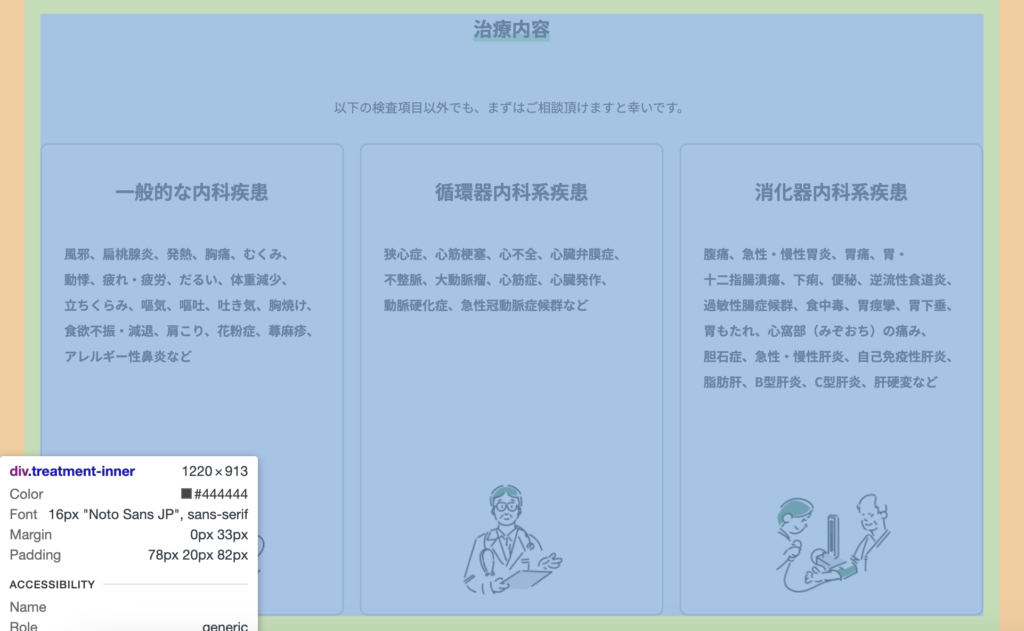
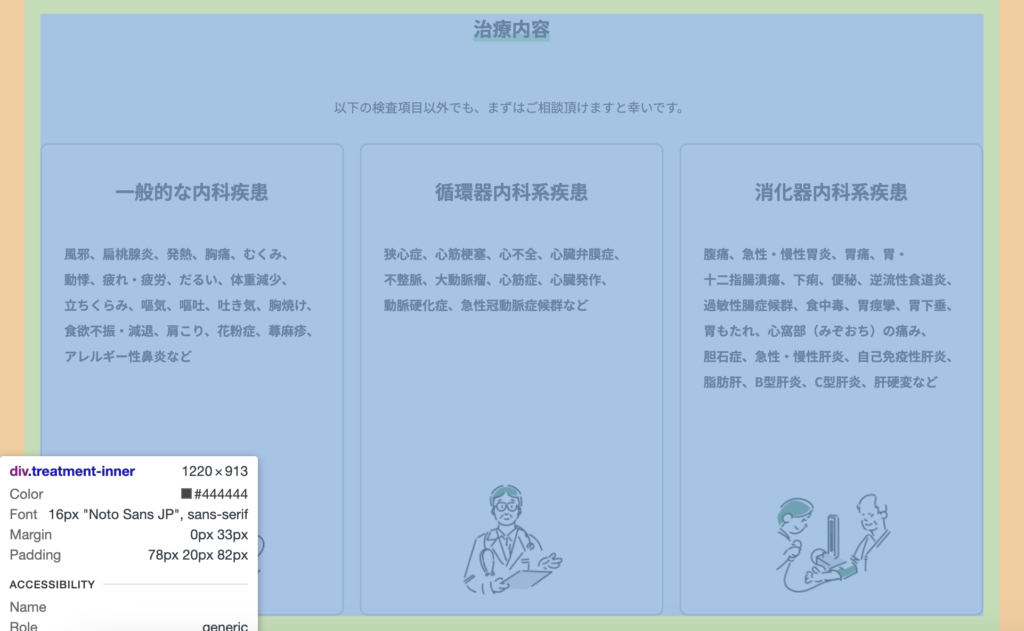
}インナー要素の設定
レスポンシブした時に、コンテンツが画面端につかないように、インナー要素の設定が必要です。


<section class="treatment">
<div class="treatment-inner">
・・・中略・・・
</div>
</section>.treatment-inner{
max-width: 1220px;
padding: 78px 20px 82px;
margin-right: auto;
margin-left: auto;
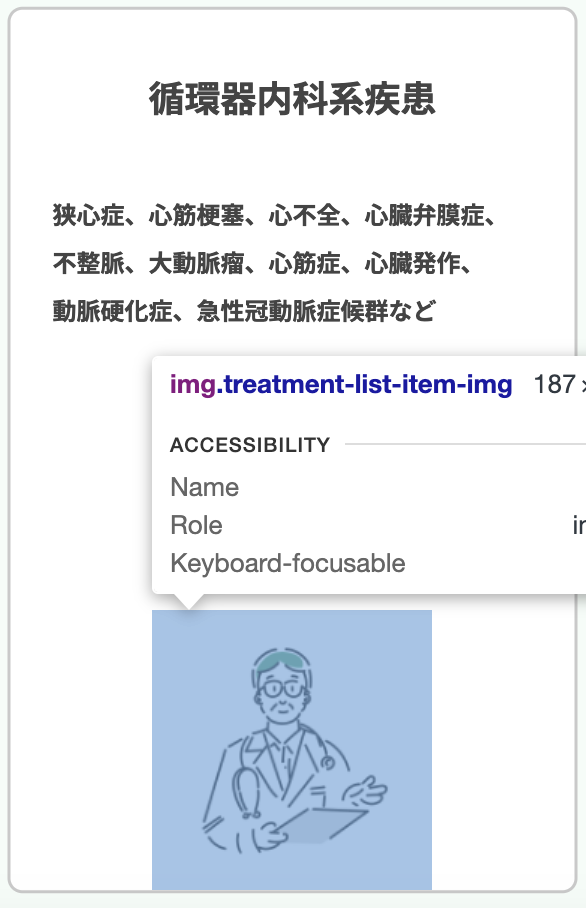
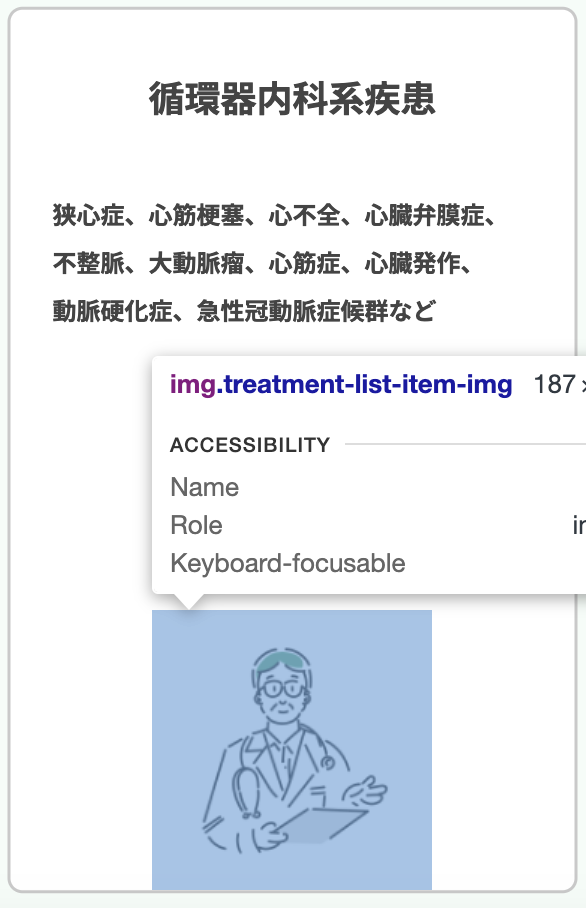
}画像の中央揃え
レスポンシブしても画像が中央からずれないように実装するのに苦戦しましたが、理屈が分かったので次からはスムーズにできそうだと思いました。


<li class="treatment-list-item">
<h3 class="treatment-list-item-ttl">循環器内科系疾患</h3>
<p class="treatment-list-item-txt">
・・・中略・・・
</p>
<img src="images/g0099.jpeg" alt="" class="treatment-list-item-img">
</li>.treatment-list-item-img{
width: 187px;
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
}スマホのファーストビューにメインコピーを収める
ヘッダーが大きすぎて、スマホのファーストビューでメインコピーが途切れてしまっていました。
自分にはない観点だったので、今後気をつけようと思うことができました!


まとめ
初級Ex編はしょーごログさんの添削付きコーディング練習課題の中で、一番簡単なレベルなのですが、私はとても苦戦しました。
半年ほど独学していたので簡単にできるかなと思っていましたが、甘かったです、、笑
コーディング練習課題やレビューを通して、独学では気づかなかったことを数多く学ぶことができたので、実際の案件前に取り組むことができて良かったと感じました。
初級Exの課題で学んだことを、中級編以上の課題にも活かしていきたいです!
私は、しょーごログさんの「コーディング練習課題全部盛りセット」を購入して学習を進めています。
こちらのセットは、単品購入よりも25%お得になります。
現役エンジニアの添削を受けることができ、オリジナルポートフォリオ化したものは自分のポートフォリオとしても利用できますので、気になる方は見てみてください!
・現役エンジニアによる「2回のレビュー特典」付き
・全課題「オリジナルポートフォリオ化」して、ポートフォリオとして利用できる
・「コーディング→セルフチェック→アップロード→再セルフチェック→レビュー依頼→修正→完成」という実案件の流れを経験できる
私が取り組んでいる「全部盛りセット」は単品購入よりも25%お得になります!
\ 詳細はこちら! /