こんにちは、もえぎです!
現在、独学でWeb制作を勉強中の私が取り組んでいる、しょーごログさんのコーディング練習課題について、中級編「CareSend」の作成が完了したので、備忘録として今回投稿します。
中級編「CareSend」は、中級編「ユアコーディング」がリニューアルして、より実践的なデザインと仕様になったものです。
即戦力をアピールできるポートフォリオになるように、コーディング練習課題のデザインは定期的にリニューアルされています!
私が以前取り組んだ、中級編「ユアコーディング」の学習記録はこちらです。


・現役エンジニアによる「2回のレビュー特典」付き
・全課題「オリジナルポートフォリオ化」して、ポートフォリオとして利用できる
・「コーディング→セルフチェック→アップロード→再セルフチェック→レビュー依頼→修正→完成」という実案件の流れを経験できる
私が取り組んでいる「全部盛りセット」は単品購入よりも25%お得になります!
\ 詳細はこちら! /
「しょーごログのコーディング練習課題とは何か?」「私がしょーごログのコーディング練習課題に取り組み始めた理由と感想」は、以下の記事で紹介しているので、気になる方はご覧ください!


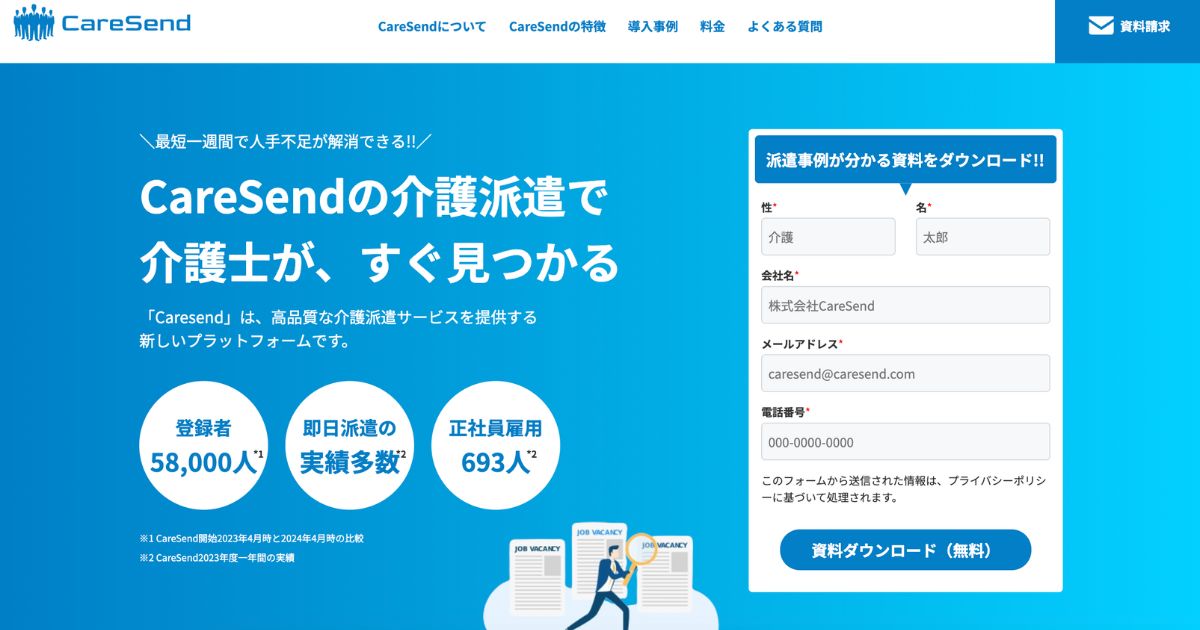
中級編「CareSend」の概要
私が作成したWebサイトはこちらです!


ユーザー名:demo
パスワード:demo
所要時間
合計所要時間は、19時間4分でした。
目安コーディング期限は30時間想定なので、だいぶ早くできたと思います!
中級課題はこれ以前に2つこなしていて、似た仕様も多くあったので、調べる時間を少なくできたおかげだと思います!
前提条件
コーディンング練習課題の中級編に取り組むための前提条件は、「コーディング練習課題、初級Ex編をクリアできるほどの実力があること」「jQueryやJavaScriptの基礎学習が終わっていること」です。
CSS設計もこの時点で学習しておくと、コーディング効率を上げることができるのでおすすめです!
CSS設計については、以下の記事で解説しています。


コーディング練習課題、初級Ex編については、以下の記事で解説しています。


学べること
- 背景の色をグラデーションにする
- ヘッダーを固定して追従させる
- スクロールでふわっと表示する
- ハンバーガーメニューの実装(スマホでのみ表示させる方法)
- アコーディオンの実装
- Swiperの実装
- お問い合わせフォームの作成
- お問合せフォームを実際に動作するようにする方法(Googleフォームとの紐付け)
中級編「CareSend」の学習記録
難しいと感じたところを中心に記録していきます。
コードは各項目に該当する部分のみ抜粋しています。
Swiperの実装1(企業ロゴの一覧)
中級編「CareSend」では2つのSwiperを実装するのですが、こちらは、ロゴが自動で無限ループするように実装します。


まずは、SwiperのCDNを読み込みます!
・headタグ内
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css”/>
・bodyタグ終了直前
<script src=”https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js”></script>
最新版を確認したい方は、公式サイトをご参照ください。
<div class="swiper swiper--01">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<figure class="swiper-slide__img-wrapper">
<img src="img/logo05 1.jpg" alt="" class="swiper-slide__img">
</figure><!-- /.swiper-slide__img-wrapper -->
</div><!-- /.swiper-slide -->
・・・中略・・・
</div><!-- /.swiper-wrapper -->
</div><!-- /.swiper --> .swiper--01{
overflow: hidden;
&>.swiper-wrapper {
transition-timing-function: linear;
}
&>.swiper-slide{
width: 248px;
&__img{
width: 100%;
object-fit: cover;
}
}
}$(function(){
const swiper01 = new Swiper('.swiper--01', {
loop: true, // ループ有効
speed: 8000, // ループの時間
allowTouchMove: true, // スワイプ有効
grabCursor:true, // 手でスワイプする
centeredSlides:true, // 中心を起点にする
autoplay: {
delay: 0, // 途切れなくループ
},
breakpoints:{
0:{
slidesPerView: 2, // 画面に表示するスライドの枚数
spaceBetween: 63, // 要素間の余白
},
500:{
slidesPerView: 3,
spaceBetween: 63,
},
820:{
slidesPerView: 4,
spaceBetween: 80,
},
1245:{
slidesPerView: 5,
spaceBetween: 80,
},
}
});
));ポイントをまとめておきます!
・同じサイト内で複数のSwiperを実装する場合は、それぞれにクラス名(or id)を付けて、それぞれインスタンス化する
→今回の場合はクラス名を、swiper–01とswiper–02で区別している
・全てのbreakpointsで、同じオプションについて記述する。(変更がない場合も全て書く!!)
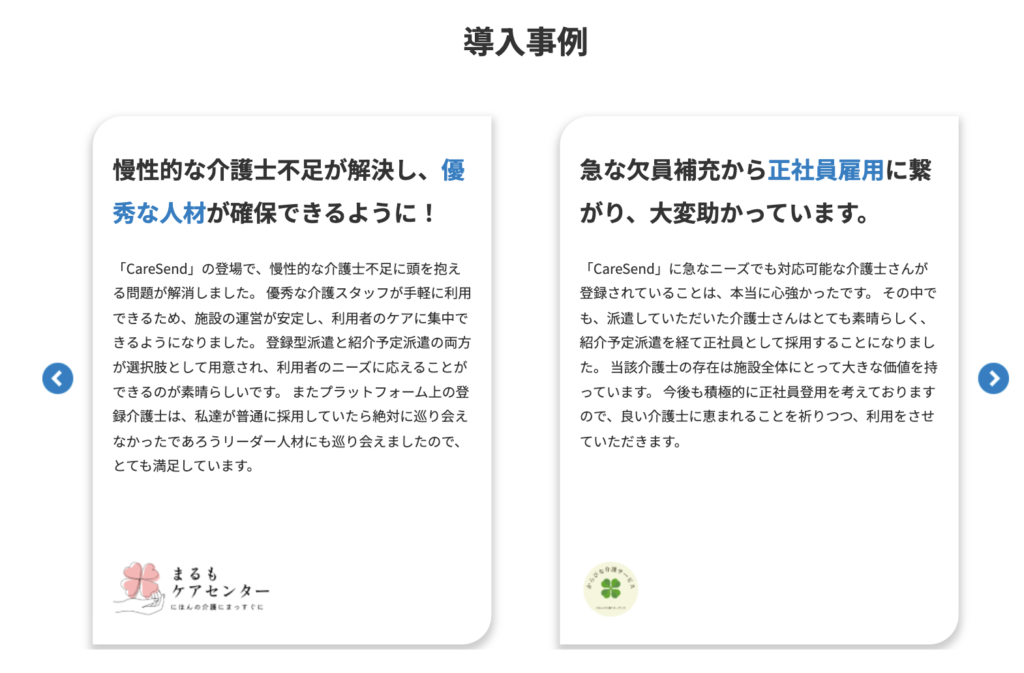
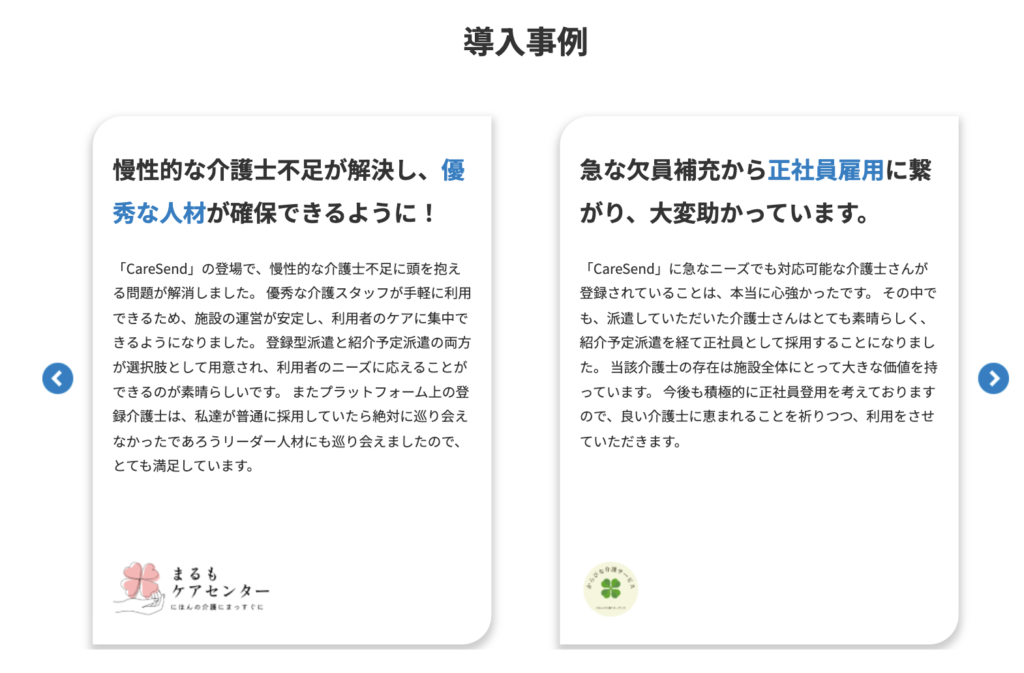
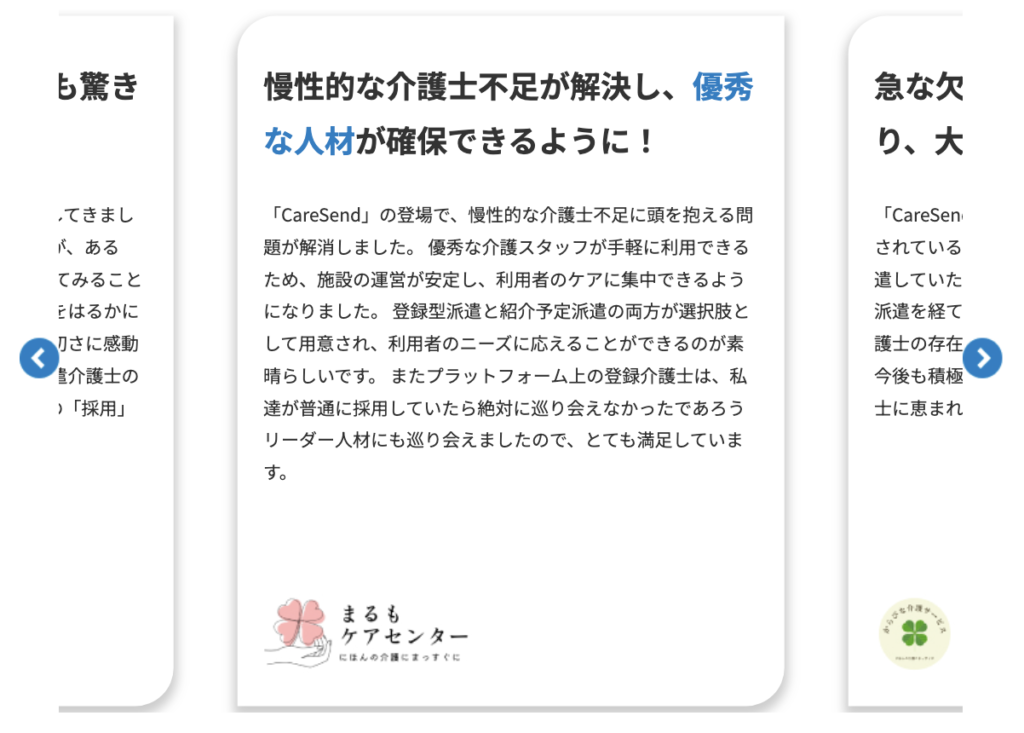
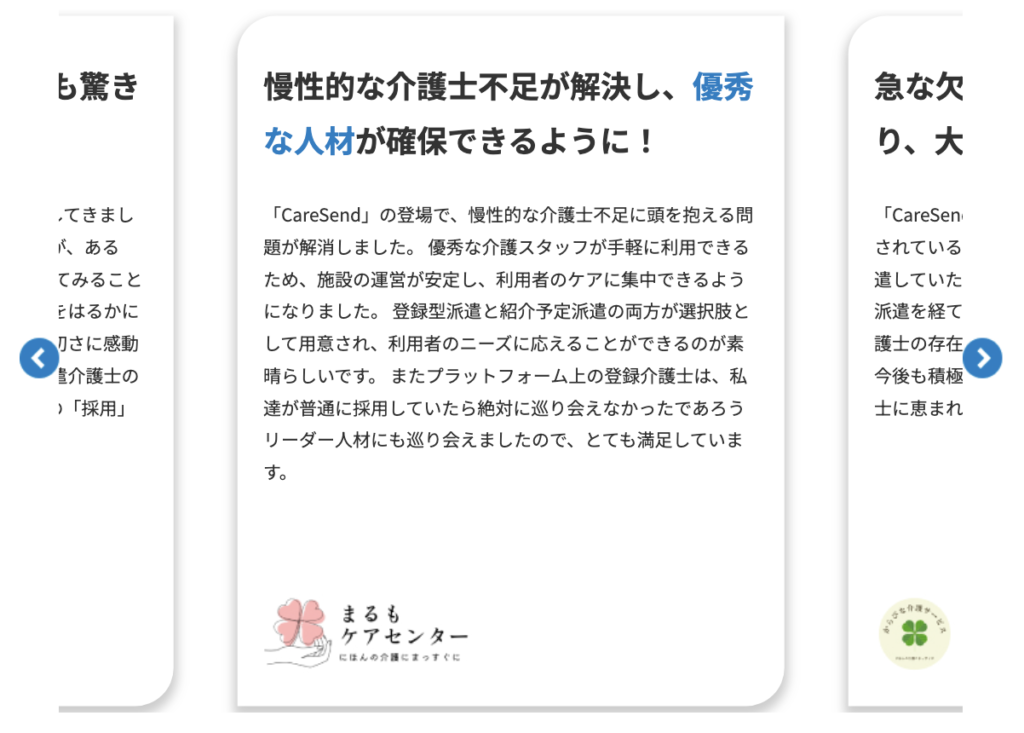
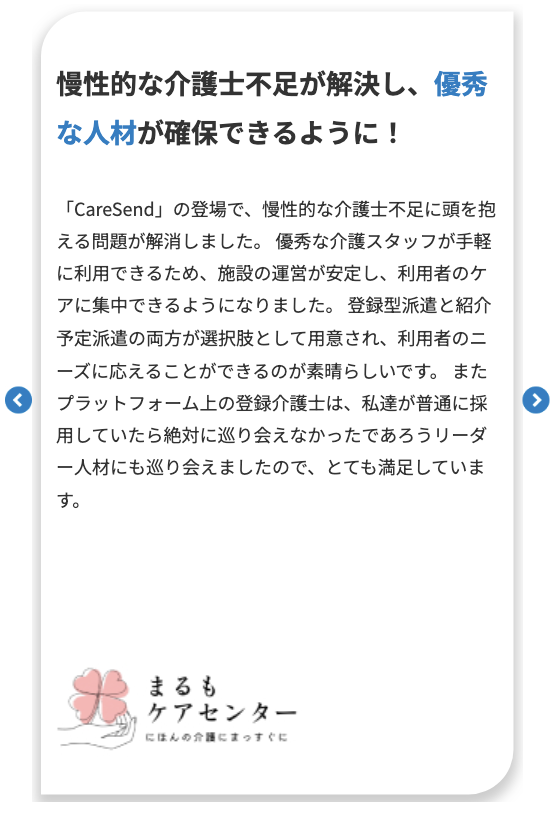
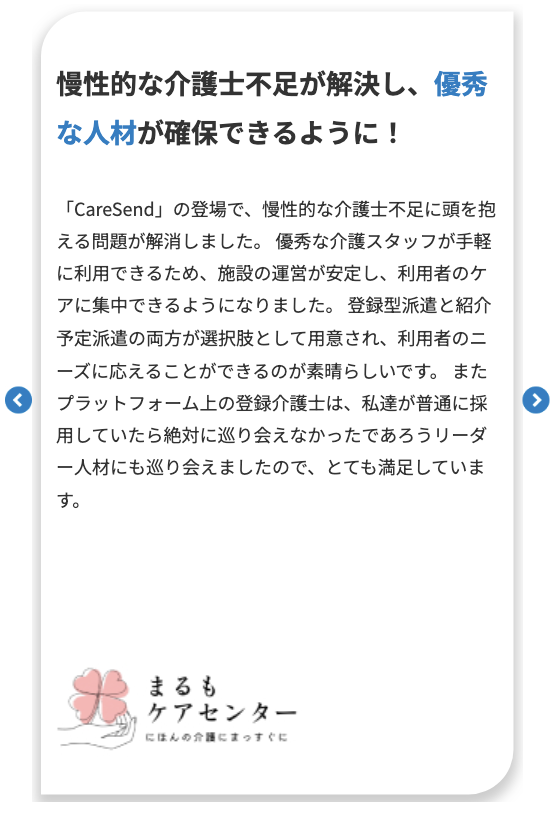
Swiperの実装2(導入事例)
こちらのSwiperは、自動ループはさせずに、手で1回スワイプ(or矢印をクリック)したら、2つのスライドが動くように実装します。


さらに、レスポンシブでは、タブレット幅で1.5スライド表示、スマホ幅で1スライド表示されるようにしました。
この実装にかなり苦戦したので、次はスムーズにできるように記録しておきます、、!
・タブレット幅(iPad Air)


・スマホ幅(iPhoneSE)


<div class="introduction__wrapper">
<figure class="introduction__img-wrapper introduction__img-wrapper--left">
<img src="img/arrow-01.jpg" alt="" class="introduction__img">
</figure><!-- /.introduction__img-wrapper -->
<div class="swiper swiper--02">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<div class="swiper-box">
<h3 class="swiper-header">
慢性的な介護士不足が解決し、<span class="span--color">優秀な人材</span>が確保できるように!
</h3><!-- /.swiper-slide__header -->
<p class="swiper-desc">
「CareSend」の登場で、慢性的な介護士不足に頭を抱える問題が解消しました。
優秀な介護スタッフが手軽に利用できるため、施設の運営が安定し、利用者のケアに集中できるようになりました。
登録型派遣と紹介予定派遣の両方が選択肢として用意され、利用者のニーズに応えることができるのが素晴らしいです。
またプラットフォーム上の登録介護士は、私達が普通に採用していたら絶対に巡り会えなかったであろうリーダー人材にも巡り会えましたので、とても満足しています。
</p><!-- /.swiper-slide__desc -->
<figure class="swiper-img-wrapper">
<img src="img/case01.jpg" alt="" class="swiper-img">
</figure><!-- /.swiper-slide__img-wrapper -->
</div><!-- /.swiper-box -->
</div><!-- /.swiper-slide -->
・・・中略・・・
</div><!-- /.swiper-wrapper -->
</div><!-- /.swiper -->
<figure class="introduction__img-wrapper introduction__img-wrapper--right">
<img src="img/arrow-02.jpg" alt="" class="introduction__img">
</figure><!-- /.introduction__img-wrapper -->
</div><!-- /.introduction__wrapper -->.swiper--02{
width: 100%;
overflow: hidden;
padding: 5px 20px;
@include mq(499px){
padding: 5px 6px;
}
&>.swiper-wrapper{
&>.swiper-slide{
&>.swiper-box{
height: 488px;
box-shadow: 0px 5px 8px 3px $color-boxshadow;
border-radius: 30px 0;
padding: 32px 20px 20px;
position: relative;
@include mq(499px){
padding: 31px 10px 20px;
height: 471px;
}
&>.swiper-header{
font-size: $size-24;
line-height: 1.8;
margin-bottom: 24px;
@include mq(499px){
font-size: $size-18;
}
}
&>.swiper-desc{
font-size: $size-14;
font-weight: $weight-400;
line-height: 1.8;
@include mq(499px){
font-size: $size-12;
}
}
&>.swiper-img-wrapper{
position: absolute;
bottom: 20px;
left: 20px;
@include mq(499px){
left: 10px;
}
}
}
}
}
}$(function(){
const swiper02 = new Swiper('.swiper--02', {
loop: true, // スライドをループさせる
speed: 500, // ループの時間
allowTouchMove: true, // スワイプ有効
grabCursor:true, // 手でスワイプする
breakpoints:{
0:{
spaceBetween: 30, // 要素間の余白
centeredSlides:true, // 中心を起点にする
slidesPerView: 1, // 一度に表示するスライドの数
slidesPerGroup: 1, // 一度にスワイプされるスライドの数
},
600:{
spaceBetween: 30, // 要素間の余白
centeredSlides:true, // 中心を起点にする
slidesPerView: 1.2, // 一度に表示するスライドの数
slidesPerGroup: 1, // 一度にスワイプされるスライドの数
},
767:{
spaceBetween: 50, // 要素間の余白
centeredSlides:true, // 中心を起点にする
slidesPerView: 1.5, // 一度に表示するスライドの数
slidesPerGroup: 1, // 一度にスワイプされるスライドの数
},
821:{
spaceBetween: 70, // 要素間の余白
centeredSlides:true, // 中心を起点にする
slidesPerView: 1.5, // 一度に表示するスライドの数
slidesPerGroup: 1, // 一度にスワイプされるスライドの数
},
1025:{
spaceBetween: 70, // 要素間の余白
slidesPerView: 2, // 一度に表示するスライドの数
slidesPerGroup: 2, // 一度にスワイプされるスライドの
},
}
});
// 左右の矢印のクリックでもスライドするようにする
document.querySelector('.introduction__img-wrapper--left').addEventListener('click', function() {
swiper02.slidePrev(); // 前のスライドに移動
});
document.querySelector('.introduction__img-wrapper--right').addEventListener('click', function() {
swiper02.slideNext(); // 次のスライドに移動
});
});slidesPerGroupオプションで、一度にスワイプされるスライドの数を書きます。
レスポンシブしてもいい感じに表示されるように、breakpointsの各オプションを微調整しました!
画面幅820pxの時に、一度に表示するスライドの数を1.5に変更し、中心を起点にスライドするようにしたい
→centeredSlides:trueを記述するも効かない!
→swiper-slideクラスで自分が設定したスタイルと、デフォルトの仕様が競合していた
→swiper-slideクラスの子要素にswiper-boxクラスを作成し、このクラスに対してスタイルを設定
→中心を起点にスライドするようになった!
Swiper側で定義しているクラスは、安易にいじらず、スタイルを設定したい時は、子要素に自分で作成したクラスに対して行うのが良いみたいです。
これを知れただけで、今後のSwiperの実装がだいぶ楽になりそうです、、!
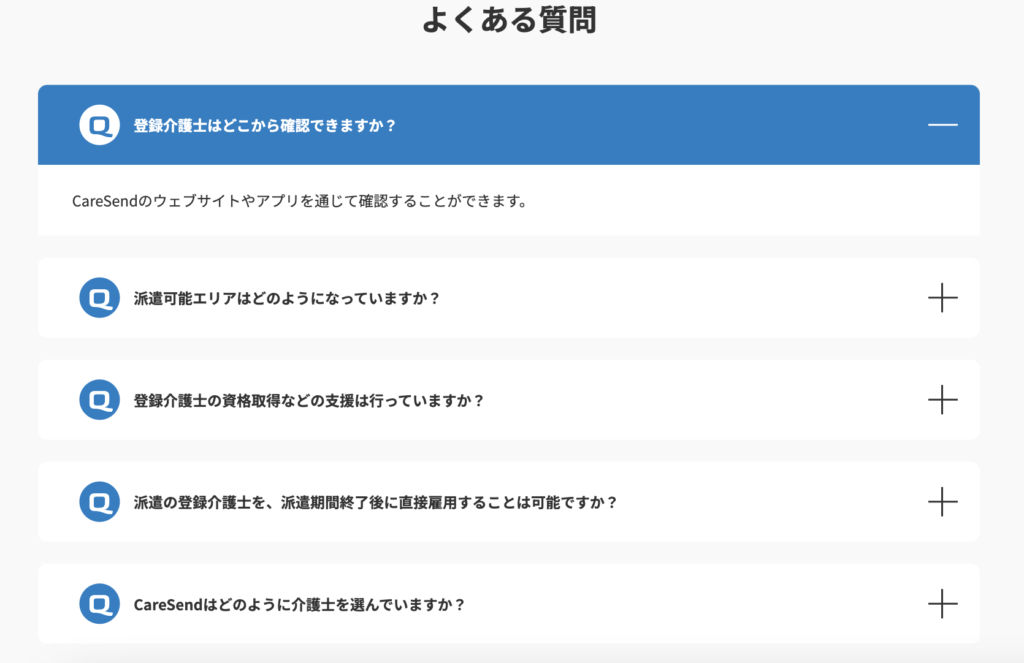
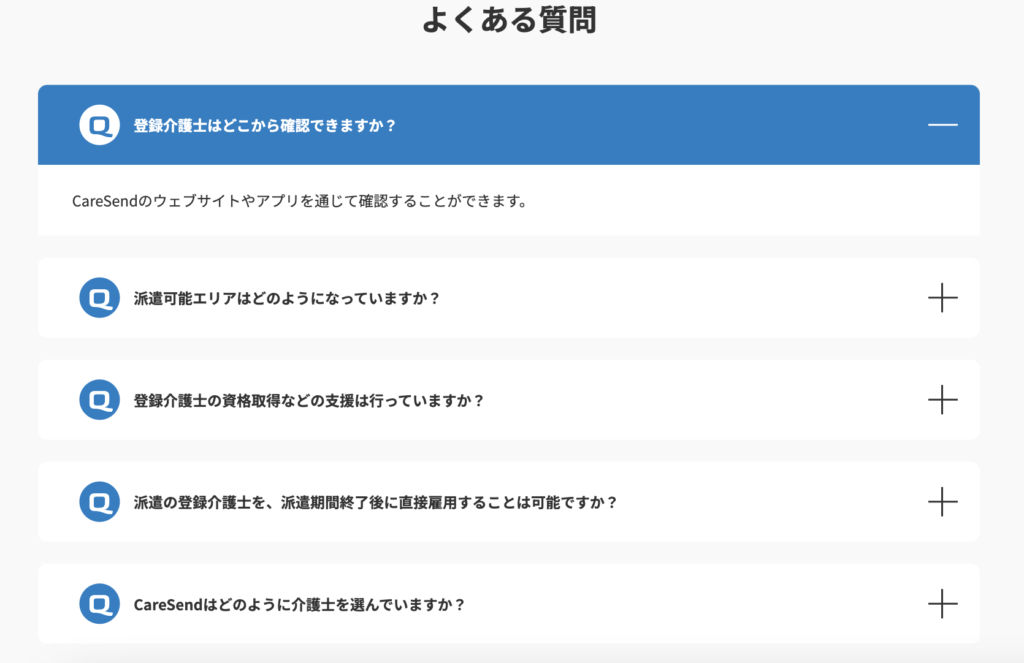
アコーディオンの実装(よくある質問)
右側の「+」をクリックすると回答が表示される(「+」は「-」になる)仕様です。
実際のWebサイトでもよく見る仕様です!


<ul class="faq__list">
<li class="faq__item">
<p class="faq__question">
<span class="faq__question--q">Q</span><!-- /.faq__question--q -->
登録介護士はどこから確認できますか?
<span class="faq__question--width"></span>
<span class="faq__question--height"></span>
</p><!-- /.faq__question -->
<p class="faq__answer">
CareSendのウェブサイトやアプリを通じて確認することができます。
</p><!-- /.faq__answer -->
</li><!-- /.faq__item -->
・・・中略・・・
</ul><!-- /.faq__list -->
</div><!-- /.faq__inner -->
</section><!-- /.faq -->.faq{
&__question{
padding: 32px 80px 32px 104px;
background-color: $color-white;
border-radius: 10px;
position: relative;
&.faq-open{
border-radius: 10px 10px 0 0;
background-color: #007FC6;
color: #FFFFFF;
}
&--q{
position: absolute;
left: 45px;
top: 50%;
transform: translateY(-50%);
background-color: $color-bg-01;
width: 44px;
height: 44px;
border-radius: 50%;
color: $color-white;
padding: 3px 9px;
font-family: $font-Goldman;
font-weight: $weight-400;
font-size: 32px;
&.faq-open{
background-color: $color-white;
color: $color-txt-second;
}
}
&--width{
position: absolute;
top: 50%;
right: 24px;
transform: translateY(-50%);
width: 32px;
height: 2px;
background-color: $color-txt-main;
&.faq-open{
background-color: $color-white;
}
}
&--height{
position: absolute;
top: 50%;
right: 40px;
transform: translateY(-50%);
width: 2px;
height: 32px;
background-color: $color-txt-main;
&.faq-open{
display: none;
}
}
}
&__answer{
height: 0;
line-height: 0;
font-weight: $weight-400;
overflow: hidden;
opacity: 0;
transition: height .5s, opacity .5s;
&.faq-open{
height: auto;
padding: 24px 37px;
line-height: 1.8;
background-color: $color-white;
opacity: 1;
@include mq(499px){
padding: 10px;
}
}
}
}$(function(){
$(".faq__question").click(function(){
$(this).toggleClass("faq-open");
$(this).children().toggleClass("faq-open");
$(this).next().toggleClass("faq-open");
});
});質問ボックスがクリックされたら、faq-openクラスをとったりつけたりすることで実装します。
faq__answerクラスに「transition: height .5s, opacity .5s;」を設定すると、回答部分が滑らかに表示されるようになります。
まとめ
中級編は、JavaScript(jQuery)やCSSアニメーションを用いて動きを出す実装が多くなるので、一気に実際のWebサイト感が増します!
作り終えた時の達成感がとても大きいです!
全体的に、初級Exと比べてかなり難しくなりましたが、とてもためになる内容ばかりだったので、実際の案件前に取り組むことができて良かったと感じました。
私は、しょーごログさんの「コーディング練習課題全部盛りセット」を購入して学習を進めています。
こちらのセットは、単品購入よりも25%お得になります。
現役エンジニアの添削を受けることができ、オリジナルポートフォリオ化したものは自分のポートフォリオとしても利用できますので、気になる方は見てみてください!
・現役エンジニアによる「2回のレビュー特典」付き
・全課題「オリジナルポートフォリオ化」して、ポートフォリオとして利用できる
・「コーディング→セルフチェック→アップロード→再セルフチェック→レビュー依頼→修正→完成」という実案件の流れを経験できる
私が取り組んでいる「全部盛りセット」は単品購入よりも25%お得になります!
\ 詳細はこちら! /