こんにちは、もえぎです!
現在、独学でWeb制作を勉強中の私が取り組んでいる、しょーごログさんのコーディング練習課題について、中級Ex編のWebサイトが完成したので、備忘録として今回投稿します。
中級Ex編は2つありどちらも取り組むことができます!ただし、無料で添削を受けられるのはどちらか1つです。
・現役エンジニアによる「2回のレビュー特典」付き
・全課題「オリジナルポートフォリオ化」して、ポートフォリオとして利用できる
・「コーディング→セルフチェック→アップロード→再セルフチェック→レビュー依頼→修正→完成」という実案件の流れを経験できる
私が取り組んでいる「全部盛りセット」は単品購入よりも25%お得になります!
\ 詳細はこちら! /
「しょーごログのコーディング練習課題とは何か?」「私がしょーごログのコーディング練習課題に取り組み始めた理由と感想」は、以下の記事で紹介しているので、気になる方はご覧ください!


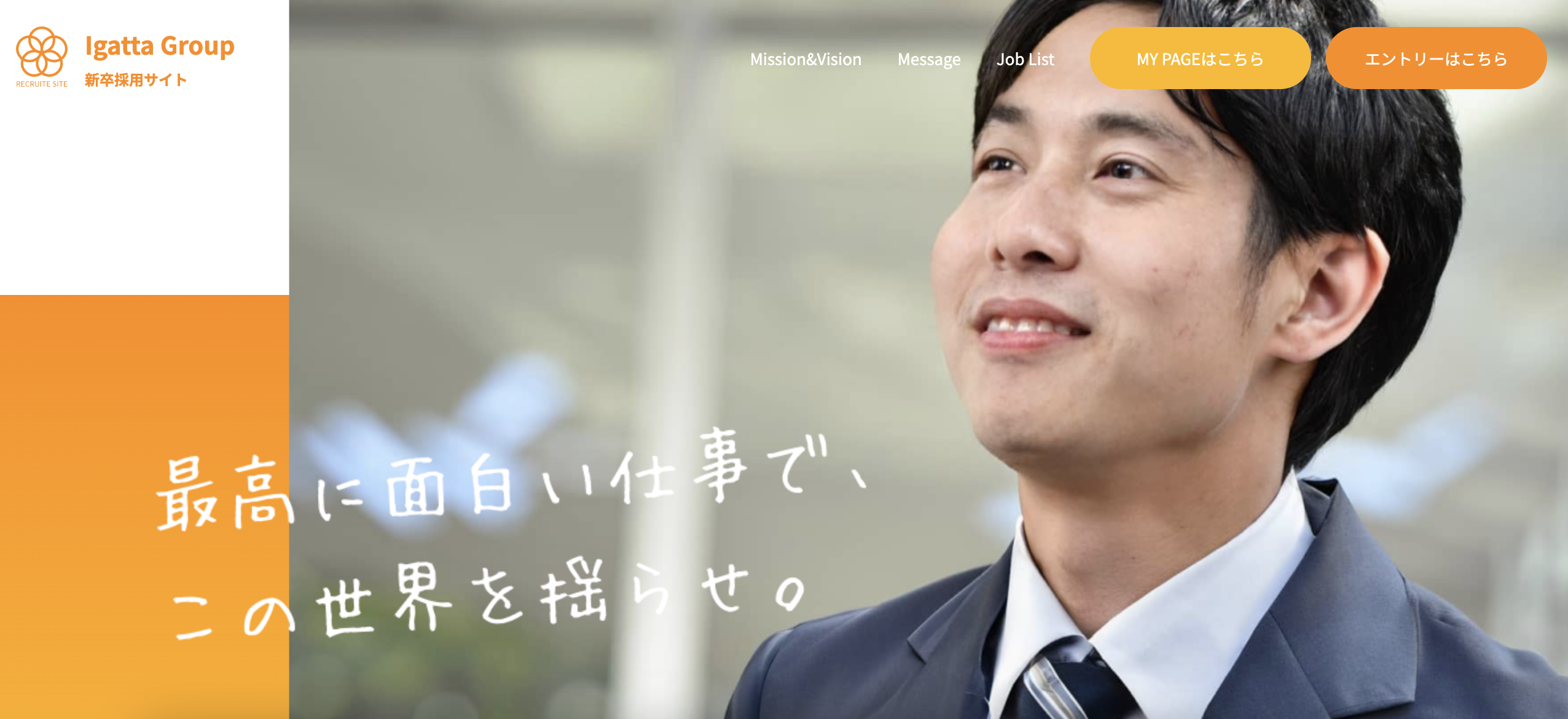
中級Ex編「Igatta Group」の概要
私が今回の練習課題で作成したWebサイトはこちらです!


ユーザー名:demo
パスワード:demo
所要時間
セルフチェック完了までの合計所要時間は、22時間18分でした!
前提条件
コーディンング練習課題の中級Ex編に取り組むための前提条件は、「コーディング練習課題、中級編を問題なくクリアできるほどの実力があること」です。
コーディング練習課題、中級編については、以下の3つの記事で解説しています。






中級編までのコーディング練習課題はトップページのみでしたが、中級Ex編からは下層ページが追加され、複数ページのコーディングを練習します!
ページを跨いで共通して使える処理をまとめたり、部分的に違う処理だけを分けたり、複数ページのコーディングは1ページのみの場合と比べて、考えることがとても増える印象でした。
逆に言えば、設計をしっかり作ることができれば、効率的かつミスの少ないコーディングができます!
学べること
- 複数ページのコーディング
- スクロールでヘッダーを変化
- ファーストビューのアニメーション
- グラデーションの設定
- モーダルの実装
中級Ex編「Igatta Group」の学習記録
コーディングをしていて難しいと感じたところについて、記録していきます!
コードは各項目に該当する部分のみ抜粋しています。
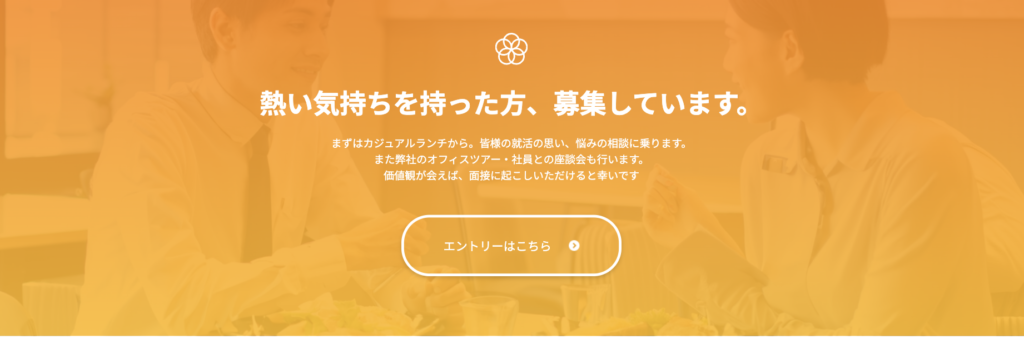
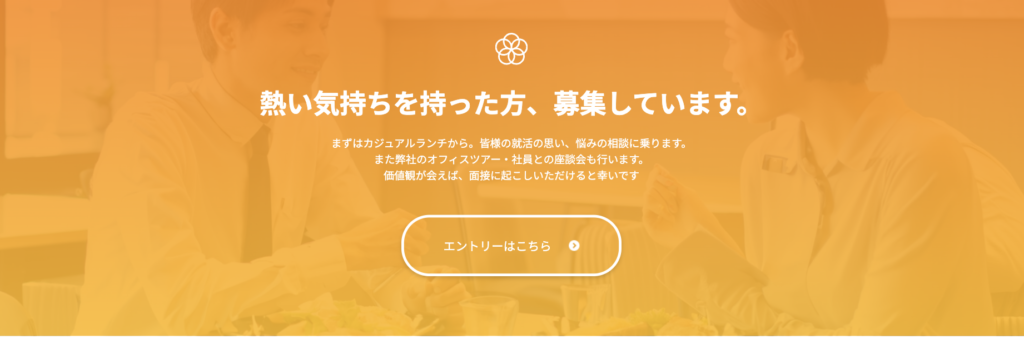
背景画像の上にグラデーションを重ねる
背景画像の上に、オレンジ→黄色のグラデーションの背景を重ねます。


<section class="cta">
<div class="cta__inner inner">
・・・中略・・・
</div><!-- /.cta__inner -->
</section><!-- /.cta -->.cta{
width: 100%;
height: 505px;
background:
linear-gradient(180deg, $color-bg-orange 0%,$color-bg-yellow 99.98%),
url(../img/cta-bg-img.png);
background-size: cover;
background-repeat: no-repeat;
background-position: center;
padding: 84px 0 66px;
}backgroundに、linear-gradientとurlを指定します。
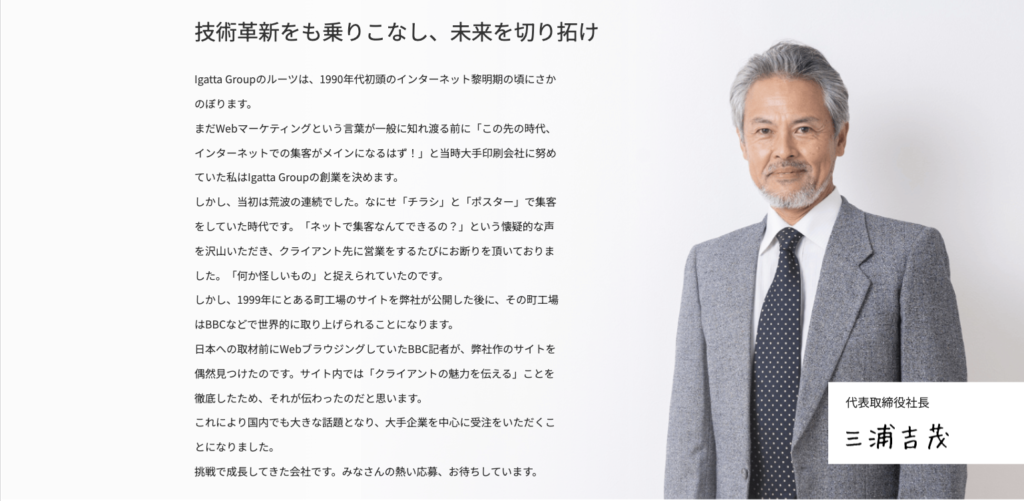
画像を暗くする
画像を暗くする時に、「filter: brightness(.5);」を設定する方法をまず思いつきましたが、うまくいかなかったため、代替案を探しました。


<section class="job-intro">
<div class="job-intro__box">
<figure class="job-intro__img-wrapper">
<img src="img/director-02.png" alt="" class="job-intro-img">
<span class="job-intro__overlay"></span>
</figure><!-- /.job-intro__img-wrapper -->
<h2 class="job-intro__header">
<p class="job-intro__name--small">新卒採用</p><!-- /.job-intro__name--small -->
<p class="job-intro__name--big">Webディレクター職</p><!-- /.job-intro__name--big -->
</h2><!-- /.job-intro__header -->
</div><!-- /.job-intro__box -->
・・・中略・・・
</section><!-- /.job-intro --> .job-intro{
&__box{
position: relative;
}
&__img-wrapper{
width: 86.111%;
margin: 0 auto;
text-align: center;
position: relative;
}
&__img{
width: 100%;
max-width: 1240px;
}
&__overlay {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 100%;
max-width: 1240px;
height: 100%;
background-color: rgba(0, 0, 0, 0.5); /* 透明な黒色 */
}
}元の画像の上に、背景カラーが暗いjob-intro__overlayクラスを重ねることで、画像を暗くしています。
エントリーフォームに送信制御をかける。
必須項目の入力が完了しないと、送信ボタンを押せないようにします。
送信ボタンが反応しないようにするのと同時に、見た目でもわかりやすいようにします!
・入力完了前


・入力完了後


<form action="" id="entry-form" class="entry-form">
<div class="entry-form__item">
<p class="entry-form__ttl"><label for="name"><span class="span--must">必須</span><!-- /.span--must -->お名前</label></p><!-- /.entry-form__ttl -->
<input type="text" name="entry.1935207804" id="name" placeholder="例)長谷川 太郎" required>
</div><!-- /.entry-form__item -->
・・・中略・・・
<div class="entry-form__item">
<p class="entry-form__ttl"><label for="achievements"><span class="span--no-must">必須</span><!-- /.span--must -->実績</label></p><!-- /.entry-form__ttl -->
<div class="entry-form__box">
<p class="entry-form__explain">これまでの開発実績の分かるGithubのURLや、公開しているWebサイトがあれば、<br>そのURLの添付をお願いします。</p><!-- /.entry-form__explain -->
<textarea name="entry.1543374036" id="achievements" cols="30" rows="12"></textarea>
</div><!-- /.entry-form__box -->
</div><!-- /.entry-form__item -->
<div class="entry-form__item">
<p class="entry-form__ttl"><label for="academic-background"><span class="span--must">必須</span><!-- /.span--must -->学歴</label></p><!-- /.entry-form__ttl -->
<div class="entry-form__box">
<p class="entry-form__explain">高校以降の学歴をご記載下さい。</p><!-- /.entry-form__explain -->
<textarea name="entry.479536268" id="academic-background" cols="30" rows="8"></textarea>
</div><!-- /.entry-form__box -->
</div><!-- /.entry-form__item -->
・・・中略・・・
<div class="entry-form__checkbox">
<input id="privacy-check" type="checkbox" required>
<label for="privacy-check" class="entry-form__checkbox-txt">個人情報保護方針に同意する</label>
</div><!-- /.entry-form__checkbox -->
<div class="entry-form__btn-wrapper">
<input type="submit" id="entry-btn" class="entry-form__btn" value="エントリーする" disabled>
<img src="img/btn-more-icon.png" alt="" class="entry-form__btn-img">
</div><!-- /.entry-form__btn-wrapper -->
<p class="end-message">エントリーありがとうございました。</p>
<p class="false-message">エントリーに失敗しました。</p>
</form><!-- /.entry-form -->.entry-form{
&__btn{
width: 330px;
border-radius: 42px;
margin-right: auto;
margin-left: auto;
display: block;
font-weight: $weight-700;
font-size: $size-18;
padding: 29px 0;
&--ok{
background-color: $color-orange;
color: $color-white;
}
}
}$(function(){
const $entryBtn = $("#entry-btn")
$("#entry-form input,#entry-form textarea").on("change", function () {
if (
$("#entry-form input[type='text']").val() !== "" &&
$("#entry-form input[type='email']").val() !== "" &&
$("#entry-form #academic-background").val() !== "" &&
$("#entry-form #pr").val() !== "" &&
$("#entry-form #privacy-check").prop('checked') === true
) {
$entryBtn.prop("disabled", false);
$entryBtn.addClass("entry-form__btn--ok");
} else {
$entryBtn.prop("disabled", true);
$entryBtn.removeClass("entry-form__btn--ok");
}
});
});送信制御については、必須項目が入力されているかどうかで、#entry-btnの「disabled」を有効化したり無効化したりして実装しています。
そして、入力チェックは、項目ごとに確認の仕方が違います。
例えば、同じinputタグでも、「text、email」と「checkbox」では、前者が項目が埋まっているかをチェックしているのに対して、後者は項目がチェックされているかを確認しています。
また、textareaは、回答必須ではない項目があったため、必須項目のみをidで指定しています。
ボタンの見た目については、「entry-form__btn–ok」クラスを、entry-btnにとったりつけたりすることで、変化させています。
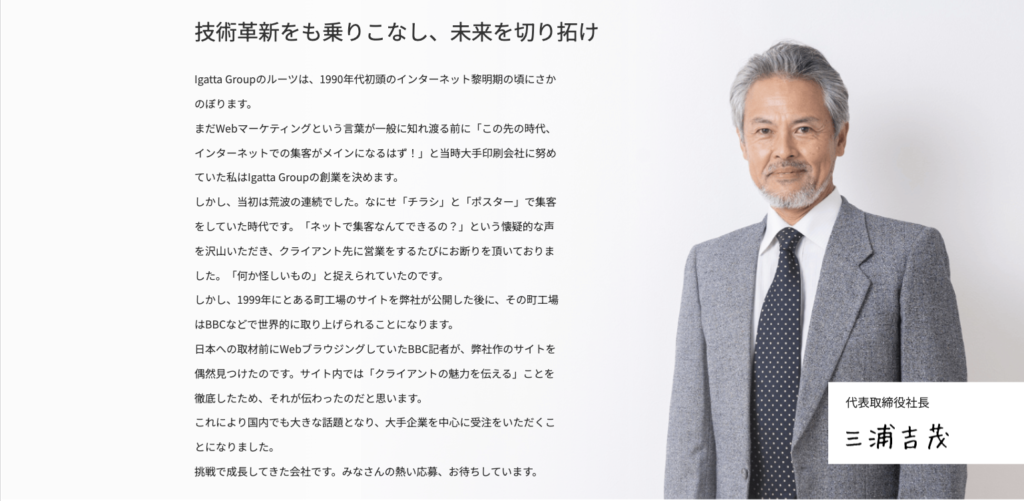
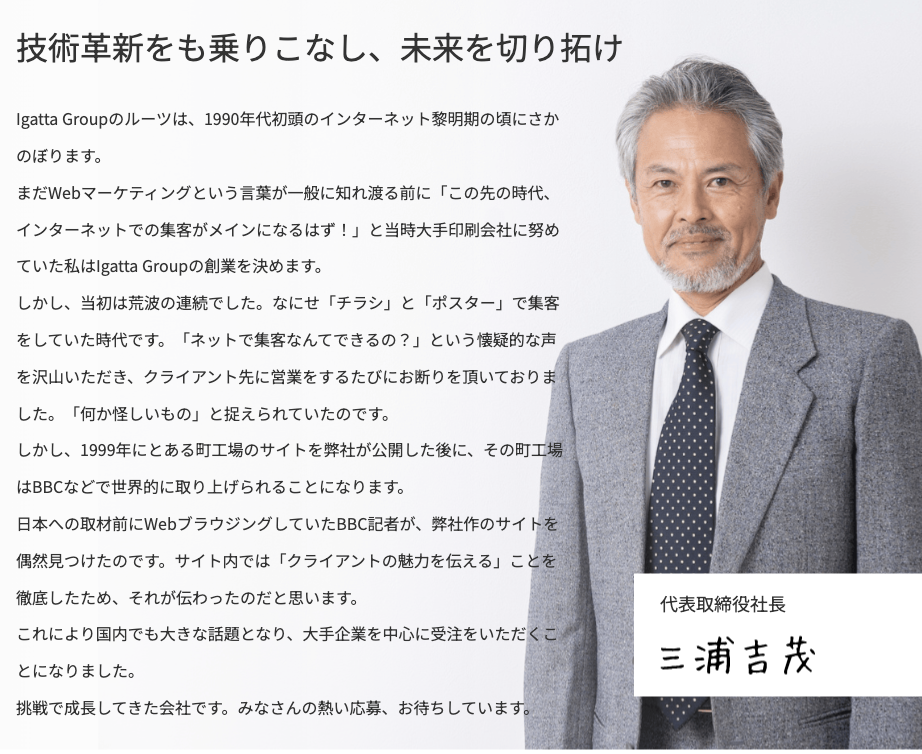
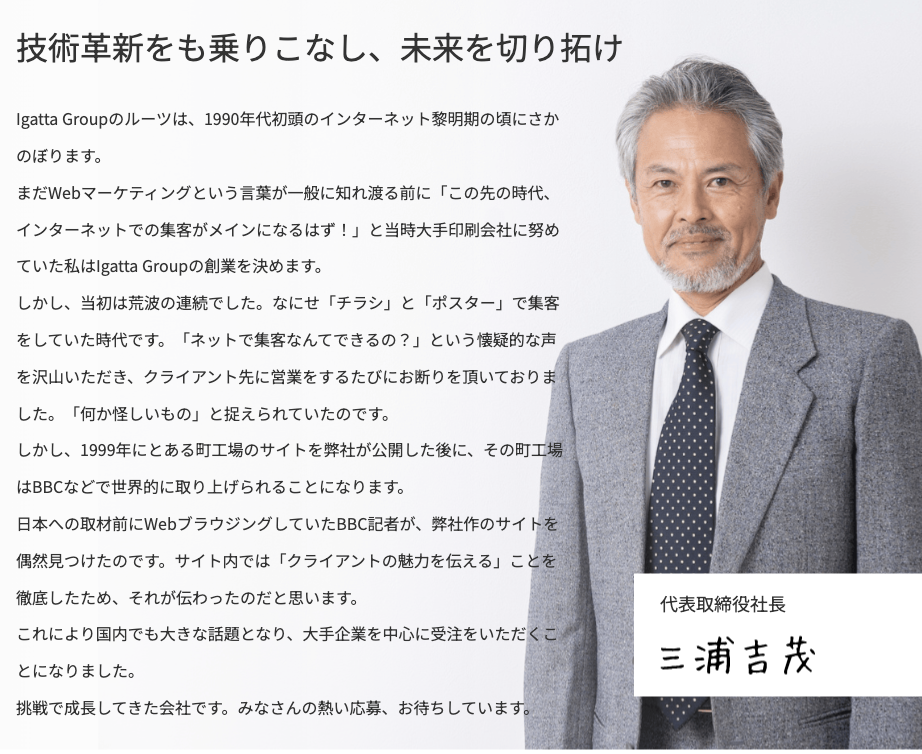
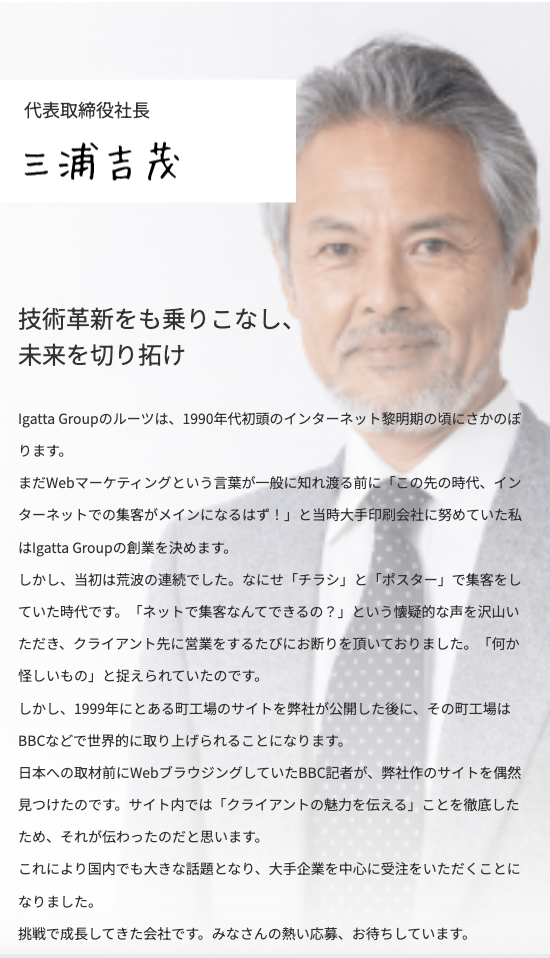
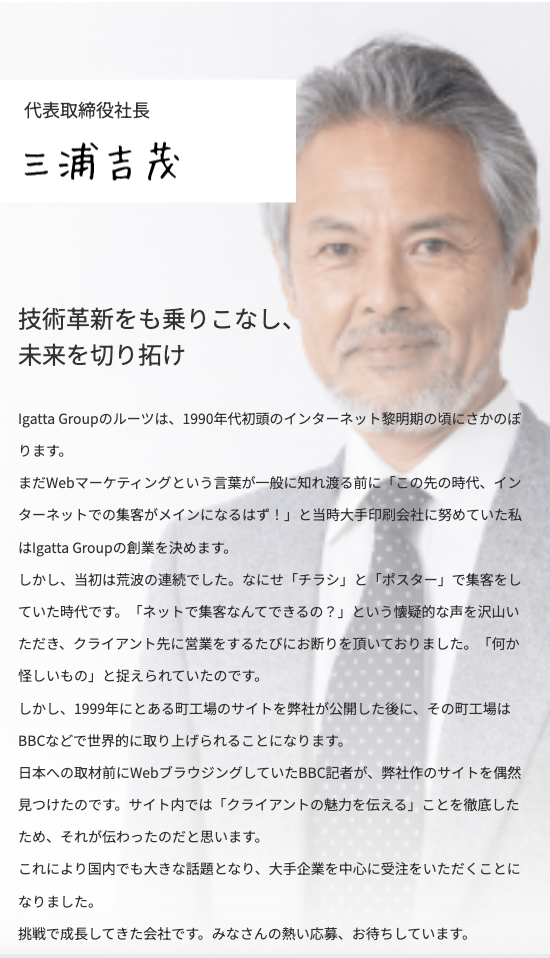
背景画像のpositionをPC幅とタブレット幅で変える
背景画像の人物が、タブレット幅で右に見切れてしまうので、PC幅とタブレット幅でpositionの指定を変えます。
・PC幅


・タブレット幅


<section class="message" id="message">
<div class="message__box-wrapper">
・・・中略・・・
</div><!-- /.message__box-wrapper -->
</section><!-- /.message -->.message{
&__box-wrapper{
background-image: url(../img/ceo-message-new.png);
background-size: cover;
background-repeat: no-repeat;
background-position: top;
position: relative;
@include mq(1024px){
background-position: 80% top;
}
}
}background-positionについて曖昧だったのでこれを機に復習しました!
背景画像の調整方法は3つ。
①位置を示す値
「top,left,bottom,right,center」の5つがある。
1つでも、複数の値を組み合わせても使える。
記述の順番を入れ替えても同じ表示結果となる。
②数値とpx
「background-position: 値1 値2;」 のように、値を2つ指定する。
1つ目の値で横方向、2つ目の値で縦方向の位置を指定する。
基点となる位置は要素の左上。
数値と位置を示す値を組み合わせるときには、1つ目の値に横方向、2つ目の値に縦方向の位置を指定する。
③%
px指定と同様、1つ目の値が横方向、2つ目の値が縦方向の指定をする。
「画像の左上から指定した%分の位置」と「要素の左上から指定した%分の位置」の2点が重なるポイントに画像が表示される。
参考
背景画像を徐々に透明にする
スマホ幅では、背景画像が、上から下に向かって少しずつ透明になるようにします。


<section class="message" id="message">
<div class="message__box-wrapper">
・・・中略・・・
</div><!-- /.message__box-wrapper -->
</section><!-- /.message -->.message{
&__box-wrapper{
background-image: url(../img/ceo-message-new.png);
background-size: cover;
background-repeat: no-repeat;
background-position: top;
position: relative;
@include mq(1024px){
background-position: 80% top;
}
@include mq(900px){
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1)), url(../img/ceo-message-sp.png);
}
}
}まとめ
中級Ex編は、全体的に、中級編と比べてかなり難しくなりましたが、とてもためになる内容ばかりだったので、実際の案件前に取り組むことができて良かったと感じました。
個人的には、複雑なbackgroundの設定やpositionの指定、レスポンシブによるレイアウトの変化を学習できたのが良かったです!
私は、しょーごログさんの「コーディング練習課題全部盛りセット」を購入して学習を進めています。
こちらのセットは、単品購入よりも25%お得になります。
現役エンジニアの添削を受けることができ、オリジナルポートフォリオ化したものは自分のポートフォリオとしても利用できますので、気になる方は見てみてください!
・現役エンジニアによる「2回のレビュー特典」付き
・全課題「オリジナルポートフォリオ化」して、ポートフォリオとして利用できる
・「コーディング→セルフチェック→アップロード→再セルフチェック→レビュー依頼→修正→完成」という実案件の流れを経験できる
私が取り組んでいる「全部盛りセット」は単品購入よりも25%お得になります!
\ 詳細はこちら! /