こんにちは、もえぎです!
現在、未経験からWeb制作の勉強中の私が取り組んでいる、しょーごログさんのコーディング練習課題について、中級編1つ目の作成が完了したので、備忘録として今回投稿します。
中級編は2つありどちらも取り組むことができます!ただし、無料で添削を受けられるのはどちらか1つです。
私は2つ目を添削に出す予定なので、1つ目はセルフチェックまで実施しています。
・2024/4/4追記
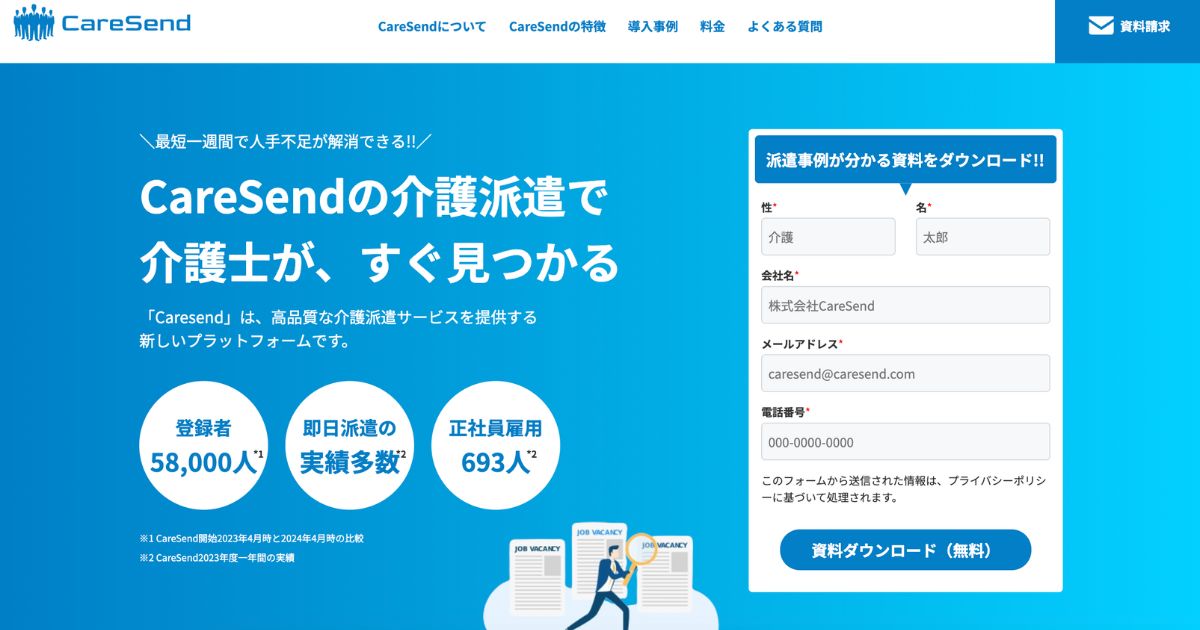
中級編「ユアコーディング」は「CareSend」というサイトにリニューアルされて、より実践的なデザインと仕様になりました!
即戦力をアピールできるポートフォリオになるように、コーディング練習課題のデザインは定期的にリニューアルされています!
中級編「CareSend」の学習記録はこちらの記事で解説しています。


・現役エンジニアによる「2回のレビュー特典」付き
・全課題「オリジナルポートフォリオ化」して、ポートフォリオとして利用できる
・「コーディング→セルフチェック→アップロード→再セルフチェック→レビュー依頼→修正→完成」という実案件の流れを経験できる
私が取り組んでいる「全部盛りセット」は単品購入よりも25%お得になります!
\ 詳細はこちら! /
独学でWeb制作の学習を進めていた私が、しょーごログさんのコーディング練習課題に取り組み始めた理由は、以下の記事で紹介しているので、気になる方はご覧ください!


中級編「ユアコーディング」の概要
私が今回の練習課題で作成したWebサイトはこちらです!


ユーザー名:demo
パスワード:demo
所要時間
所要時間は22時間42分でした!
動きを出す実装を中心に、調べながら進めたところが多かったので時間がかかりました。
前提条件
コーディンング練習課題の中級編に取り組むための前提条件は、「コーディング練習課題、初級Ex編をクリアできるほどの実力があること」「jQueryやJavaScriptの基礎学習が終わっていること」です。
CSS設計もこの時点で学習しておくと、コーディング効率を挙げられるのでおすすめです!
CSS設計については、以下の記事で解説しています。


コーディング練習課題、初級Ex編については、以下の記事で解説しています。


学べること
- 背景の色をグラデーションにする方法
- ヘッダーを固定して追従させる方法
- ハンバーガーメニューの実装(スマホでのみ表示させる方法)
- アコーディオンの実装
- スクロールでふわっと表示の実装
- Swiperの実装
- お問い合わせフォームの作成
- お問合せフォームを実際に動作するようにする方法(Googleフォームとの紐付け)
中級編「ユアコーディング」の学習記録
コーディングをしていて難しいと感じたところについて、記録していきます!
コードは各項目に該当する部分のみ抜粋しています。
背景画像をフルスクリーン幅にする
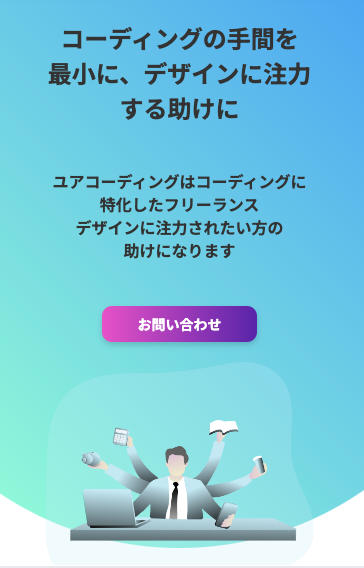
背景画像を、スマホ幅ではフルスクリーン幅にした時の方法です。
↓PC幅


↓スマホ幅


<section class="fv">
・・・中略・・・
</section><!-- /.fv -->.fv{
background-image: url("../images/fv-bg.png");
background-size: 70%;
background-position: top right -50%;
background-repeat: no-repeat;
background-attachment: local;
@media screen and (max-width: 600px) {
background-size: cover;
background-position:center center;
height: auto;
}お問い合わせフォームの作成
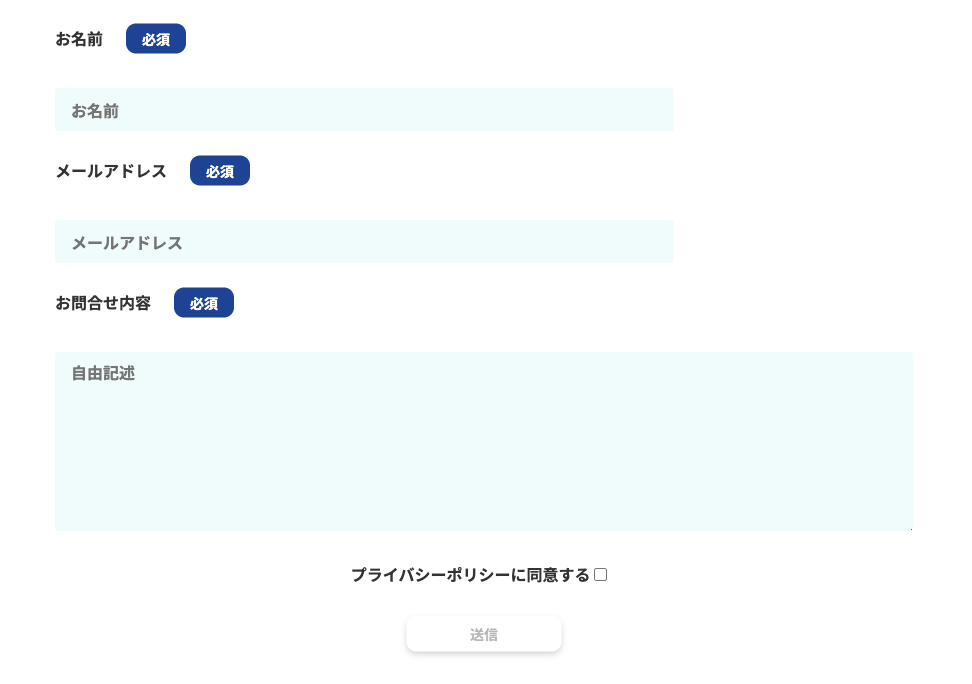
まずは、基本的なフォームの作り方です。


<form action="" id="form">
<div class="contact-form__item">
<p class="contact-form__ttl"><label for="name">お名前<span class="must">必須</span></label></p><!-- /.contact-form__ttl -->
<input id="name" type="text" name="" placeholder="お名前" required>
</div><!-- /.contact-form__item -->
<div class="contact-form__item">
<p class="contact-form__ttl"><label for="mail">メールアドレス<span class="must">必須</span></label></p><!-- /.contact-form__ttl -->
<input id="mail" type="email" name="" placeholder="メールアドレス" required>
</div><!-- /.contact-form__item -->
<div class="contact-form__item">
<p class="contact-form__ttl"><label for="content">お問合せ内容<span class="must">必須</span></label></p><!-- /.contact-form__ttl -->
<textarea id="content" name="" cols="30" rows="10" placeholder="自由記述" required></textarea>
</div><!-- /.contact-form__item -->
<div class="checkbox">
<label for="privacy-check">プライバシーポリシーに同意する</label>
<input id="privacy-check" type="checkbox" required>
</div><!-- /.contact-form__item -->
<input type="submit" class="submit-btn" disabled>
</form><!-- /#form -->ポイントとしては次の通りです。
- 全体をformタグで囲う
- 「labelタグのfor属性」と「関連付けたいフォームのパーツのid属性」を一致させる
- placeholder属性に、デフォルトの文言を設定する
- 送信ボタンについて、文言を変更したい場合は、value属性を追加する。
中級編では、Googleフォームとの紐付けについて学ぶことができます!
具体的な方法は、しょーごログさんの参考記事がわかりやすいので、こちらをご確認ください。


ハンバーガーメニューの実装
次の流れを実装するのにかなり苦戦しましたが、実際のWeb制作でもよく採用されているので、今回学ぶことができてよかったです!
- PC幅で、ヘッダーメニューを表示(ハンバーガーメニューは非表示)
- スマホ幅でハンバーガーメニューを表示(PC幅で表示していたヘッダーメニューは非表示にする)
- ハンバーガーメニューをクリックで、背景を暗くして、スマホ用のメニューを表
しょーごログさんのコーディング練習課題全部盛りには、「jQuery、JavaScript特訓編」というものが含まれていて、こちらで実装したものを参考に取り組みました。
「jQuery、JavaScript特訓編」では、Web制作でよく使われる8つの実装について学習できます!
↓PC幅


↓スマホ幅


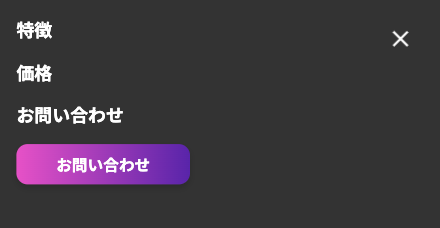
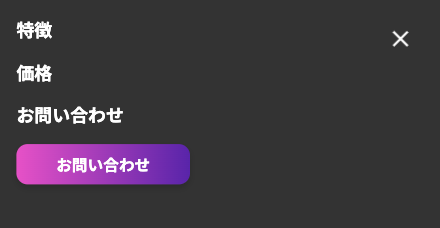
↓ハンバーガーメニューをクリック


<!-- PC幅用 -->
<nav class="header-menu">
<ul class="header-menu__list">
<li class="header-menu__item"><a href="">特徴</a></li><!-- /.header-menu__item -->
<li class="header-menu__item"><a href="">価格</a></li><!-- /.header-menu__item -->
<li class="header-menu__item"><a href="#contact">お問い合わせ</a></li><!-- /.header-menu__item -->
<li class="header-menu__item"><a href="#contact" class="btn">お問い合わせ</a></li><!-- /.header-menu__item -->
</ul><!-- /.header-menu__list -->
</nav><!-- /.header-menu -->
<!-- スマホ幅用 -->
<button type="button" id="js-hamburger-menu" class="hamburger"
aria-controls="js-glabal-menu" aria-expanded="false" aria-label="メニューを開閉する">
<span class="hamburger__line"></span>
</button>
<div class="sp-global-menu" id="js-global-menu" aria-hidden="true">
<nav class="sp-global-menu__wrapper">
<ul class="sp-global-menu__list">
<li class="sp-global-menu__item"><a href="">特徴</a></li><!-- /.sp-global-menu__item -->
<li class="sp-global-menu__item"><a href="">価格</a></li><!-- /.sp-global-menu__item -->
<li class="sp-global-menu__item"><a href="#contact">お問い合わせ</a></li><!-- /.sp-global-menu__item -->
<li class="sp-global-menu__item"><a href="#contact" class="btn">お問い合わせ</a></li><!-- /.sp-global-menu__item -->
</ul><!-- /.sp-global-menu__list -->
</nav><!-- /.sp-global-menu -->
</div><!-- /.sp-global-menu__wrapper -->.header-menu{
&__list{
display: flex;
@media screen and (max-width: 719px) {
display: none;
}
}
}
.hamburger {
position: fixed;
top: 16px;
right: 20px;
z-index: 2000;
width: 48px;
height: 48px;
outline: none;
-webkit-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
display: none;
@media screen and (max-width: 719px) {
display: inline-block;
}
&__line {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 18px;
height: 2px;
background-color: $black;
-webkit-transition: inherit;
transition: inherit;
&::before,
&::after {
position: absolute;
display: block;
width: 100%;
height: 100%;
background-color: inherit;
content: '';
-webkit-transition: inherit;
transition: inherit;
top: 0;
background-color: $black;
}
&::before {
top: -5px;
}
&::after {
top: 5px;
}
}
}
.hamburger[aria-expanded="true"] .hamburger__line {
background-color: transparent;
&::before,
&::after {
top: 0;
background-color: white;
}
}
.hamburger[aria-expanded="true"] .hamburger__line::before {
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
.hamburger[aria-expanded="true"] .hamburger__line::after {
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.sp-global-menu{
position: fixed;
width: 100vw;
height: 100vh;
top: 0;
right: 0;
bottom: 0;
overflow: hidden;
background-color: $black;
color: $white;
visibility: hidden;
padding: 20px;
&__item{
display: block;
margin-bottom: 15px;
}
}
.one {
margin-top: 500px;
height: 600px;
}
.second {
height: 600px;
}
.third {
height: 600px;
}
$(function(){
// ハンバーガーアイコンがクリックされたとき、toggleHamburgerMenu関数を実行する
$('#js-hamburger-menu').click(toggleHamburgerMenu);
// メニュー内の各リンクがクリックされたとき、toggleHamburgerMenu関数を実行する(これにより、メニューリンクをクリックしたときにハンバーガーメニューが閉じられる)
$('#js-global-menu a').click(toggleHamburgerMenu);
// ハンバーガーメニューを開閉する関数
function toggleHamburgerMenu() {
// body要素に'is-drawerActive'クラスを追加/削除する(このクラスの有無でハンバーガーメニューの開閉状態をCSSでスタイル指定する場合が多い)
$('body').toggleClass('is-drawerActive');
// ハンバーガーアイコンのaria-expanded属性の値をチェック
if ($('#js-hamburger-menu').attr('aria-expanded') == 'false') {
// メニューが閉じている場合、開く処理を実行
$('#js-hamburger-menu').attr('aria-expanded', true);
$('#js-global-menu').css('visibility', 'visible');
$('#js-global-menu').attr('aria-hidden', 'false');
} else {
// メニューが開いている場合、閉じる処理を実行
$('#js-hamburger-menu').attr('aria-expanded', false);
$('#js-global-menu').css('visibility', 'hidden');
$('#js-global-menu').attr('aria-hidden', 'true');
}
}
// スムーススクロールの処理(href属性が"#"で始まるaタグがクリックされたときの処理)
$('a[href^="#"]').click(function () {
// クリックされたaタグのhref属性の値を取得
var href = $(this).attr("href");
// 対象の要素を特定(hrefが"#"または空文字の場合はhtml要素をターゲットとする)
var target = $(href == "#" || href == "" ? 'html' : href);
// ターゲットの位置(トップからの距離)を取得
var position = target.offset().top;
// スムーズスクロールの速度を定義
var speed = 500;
// スムーズスクロールのアニメーション
$("html, body").animate({
scrollTop: position
}, speed, "swing");
// aタグのデフォルトの動作(ページ遷移など)をキャンセル
return false;
});
});アコーディオンの実装
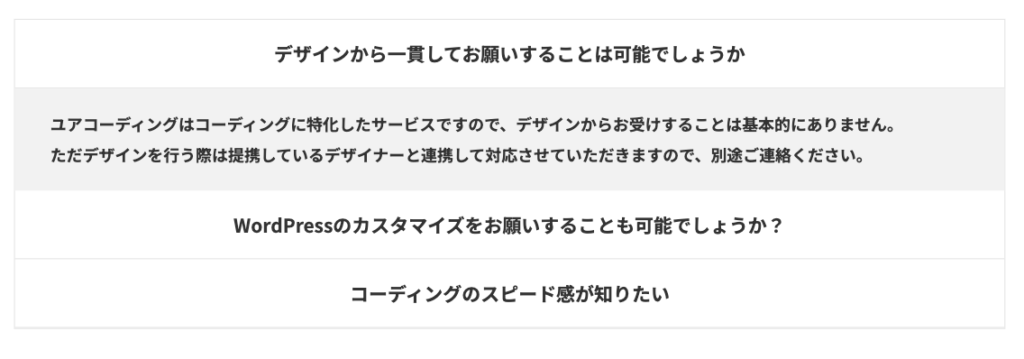
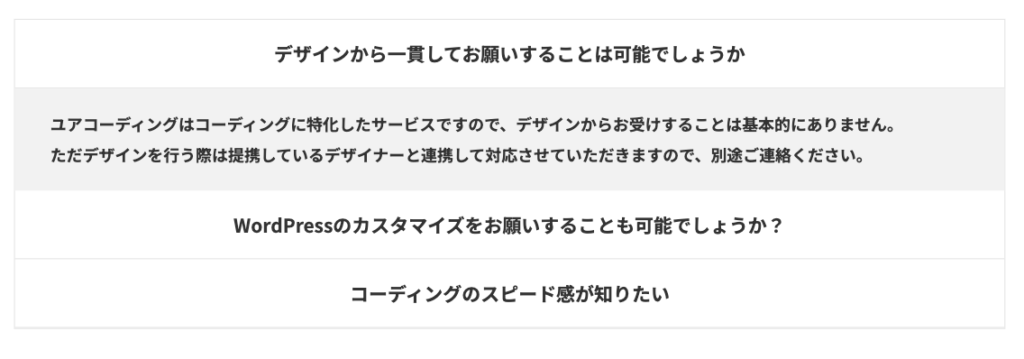
よくある質問リストにアコーディオンを設置します。
一つ目のみデフォルトで開いた状態にします。
開閉状態は「〇〇-open」というクラスをJavaScript(jQuery)で取ったりつけたりして実装することが多い印象です!


<ul class="faq__list">
<li class="faq__item">
<h3 class="faq__question">デザインから一貫してお願いすることは可能でしょうか</h3><!-- /.faq__question -->
<p class="faq__answer faq-open">ユアコーディングはコーディングに特化したサービスですので、デザインからお受けすることは基本的にありません。<br>ただデザインを行う際は提携しているデザイナーと連携して対応させていただきますので、別途ご連絡ください。</p><!-- /.faq__answer -->
</li><!-- /.fax__item -->
<li class="faq__item">
<h3 class="faq__question">WordPressのカスタマイズをお願いすることも可能でしょうか?</h3><!--faq__question -->
<p class="faq__answer">可能です。ただECサイトなどの場合は構築難易度や工数の関係で綿密にヒアリングさせていただきたく思います。</p><!-- /.faq__answer -->
</li><!-- /.fax__item -->
<li class="faq__item">
<h3 class="faq__question">コーディングのスピード感が知りたい</h3><!-- /.faq__question -->
<p class="faq__answer">HTMLレスポンシブ込み5ページで1週間、10ページで2週間、WordPressサイト5ページで2週間、10ページで3週間が目安になります。</p><!-- /.faq__answer -->
</li><!-- /.fax__item -->
</ul><!-- /.faq__list --> .faq{
&__answer{
height: 0;
line-height: 0;
overflow: hidden;
opacity: 0;
transition-duration: .3s;
&.faq-open{
height: auto;
padding: 20px 35px;
line-height: 1.9;
background-color: $list-gray;
border-bottom: 1px solid $border-gray;
opacity: 1;
&:last-of-type{
border-bottom: none;
}
}
}
} $(function(){
$(".faq__question").click(function(){
//nextは次の要素を取得する、今回はクリック要素の次の要素にis-openクラスをつけている
$(this).next().toggleClass("faq-open");
});
});アコーディオンの実装も、「jQuery、JavaScript特訓編」に含まれています!
スクロールでふわっと表示の実装
画面をスクロールすると各要素がふわっと表示するようにします。
色々なWebサイトで使われているのをよく見ます!
私は、CSSとjQueryを用いて表現しました。
コードは、先ほどのよくある質問リストの場合のものです。
.faq{
&__list{
opacity: 0;
visibility: hidden;
transition: all 1s;
transform: translateY(100px);
}
}
.is-active {
opacity: 1;
visibility: visible;
transform: translateY(0);
}$(function(){
// スクロールイベント
$(window).scroll(function() {
// スクロール量を取得
const scroll = $(window).scrollTop();
// 画面の高さを取得
const windowHeight = $(window).height();
$(".faq__list").each(function() {
// それぞれの.boxまでの高さを取得
const boxHeight = $(this).offset().top;
// 条件式に合致する場合はis-activeを付与
if(scroll + windowHeight > boxHeight) {
$(this).addClass("is-active");
}else{
$(this).removeClass("is-active");
}
});
});
});まとめ
中級編は、JavaScript(jQuery)を用いて動きを出す実装が多くなるので、一気に実際のWebサイト感が増します!
作り終えた時の達成感がとても大きいです!
その分難しさも上がりますが、とてもためになる内容ばかりだったので、実際の案件前に取り組むことができて良かったと感じました。
私は、しょーごログさんの「コーディング練習課題全部盛りセット」を購入して学習を進めています。
こちらのセットは、単品購入よりも25%お得になります。
現役エンジニアの添削を受けることができ、オリジナルポートフォリオ化したものは自分のポートフォリオとしても利用できますので、気になる方は見てみてください!
・現役エンジニアによる「2回のレビュー特典」付き
・全課題「オリジナルポートフォリオ化」して、ポートフォリオとして利用できる
・「コーディング→セルフチェック→アップロード→再セルフチェック→レビュー依頼→修正→完成」という実案件の流れを経験できる
私が取り組んでいる「全部盛りセット」は単品購入よりも25%お得になります!
\ 詳細はこちら! /